|
|
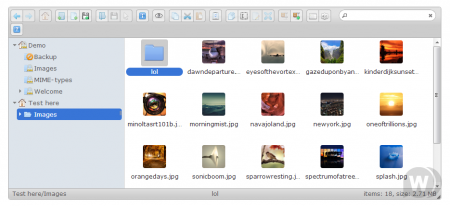
elFinder
Полезности |
|||||
|
менеджер изображений  |
|
|
Просмотров:
2347 | Коментарии (0)
|
||||||
|
|
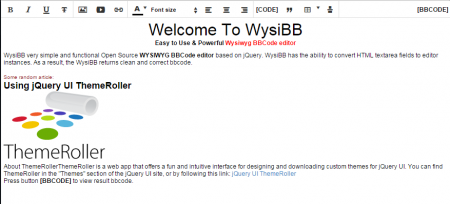
WysiBB
Полезности |
|||||
|
легкий WYSIWYG BBCode редактор  |
|
|
Просмотров:
1910 | Коментарии (0)
|
||||||
|
|
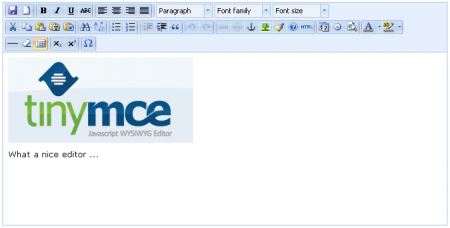
TinyMCE
Полезности |
|||||
|
|
Просмотров:
1882 | Коментарии (0)
|
||||||
|
|
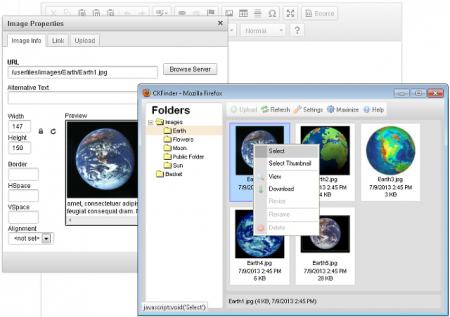
KCFinder
Полезности |
|||||
|
Файловый менеджер для визуальных редакторов  |
|
|
Просмотров:
2031 | Коментарии (0)
|
||||||
|
|
UCenter
Полезности |
|||||
|
|
Просмотров:
3699 | Коментарии (0)
|
||||||
|
|
DIV колонки одинаковой высоты на CSS
Полезности |
|||||
|
|
Просмотров:
1599 | Коментарии (0)
|
||||||