Flexible Upload
14-04-2010, 22:09. Разместил: kuper
1. Обзор
Flexible Upload был первоначально разработан для создания миниатюр и задание их размера (вместо используемых по-умолчанию миниатюр 128px, создаваемых автоматически в Wordpress). Он вписывается в текущий дизайн Wordpress, насколько это возможно, предоставляя дополнительные возможности:
* Изменение размера загружаемых картинок
* Указывать стоит ли создавать миниатюры и уточнить их размер
* Опционально накладывать “водяной знак” на изображения
* Задавать выравнивание (влево/вправо/по центру) для загружаемых картинок
* Задавать где и как долны быть показаны изображения (Lightbox, Greybox, другое)
* Вставлять заголовок каждой картинке (поддерживается только с стандартным редактором HTML)
2. Требования
Этот плагин разработан для Wordpress 2.0.x и 2.1.x. Работает до последних версий включительно. Протестировано в WordPress 2.3.2 Помните что манипуляции с изображениями требуют графическую библиотеку php, установленную на сервере.
UPD 2008-04-15 Новые версии плагинов работают и на WordPress 2.5 (смотрите ниже)
3. Функции
3.1 Загрузка картинок
Этот раздел описывает то, что вы можете сделать на вкладке “Загрузка” в редакторе записи/страницы.
3.1.1 Изменение размеров и создание миниатюр
Когда выбирается файл изображения (расширения: jpg, jpeg, jpe, gif, png, bmp, tif, tiff или ico), следующие настройки показываются в фрейме загрузки:
* Изменение размера изображения
* Создание миниатюры
Чтобы изменить размер загружаемого изображения и создать миниатюру, отметьте соответствующую ячейку. Для каждого изображения вы можете указать размер и сторону, на основе которой делать иземенения.
* “большая сторона”: размер изображения или миниатюры будет изменено в соответствиии с наиболее длинной стороной.
* “ширина” / “высота”: размер изображения или миниатюры будет изменено в соответствиии с шириной (или высотой).
* “наименьшая сторона”: размер изображения или миниатюры будет изменено обрезанием оригинального изображения, и гарантирует что ширина и высота будут в соответствии с заданным размером
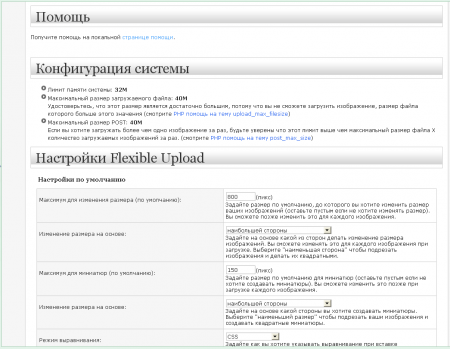
На странице настроек Flexible Upload, вы можете задать размер по-умолчанию (для изменения размера и миниатюр), и сторону по умолчанию, на основе которой будет основано изменение размера изображений.
3.1.2 Водяные знаки
Функция водяных знаков, если включена, наложит “подпись” в углу снизу справа (или сверху справа) на все загружаемые изображения (не на миниатюры). Чтобы включить эту функцию, вам нужно подготовить изображения (которое должно быть меньше чем загружаемые изображения) и задать путь к нему на странице настроек Flexible Upload. Файл подписи обычно должен быть в формате png или gif с прозрачным фоном. Образец файла включен в архив плагина. Вы можете задать положение и направление подписи в настройках.
Если вам не нужна эта функция, очистите путь к файлу подписи чтобы отключить ее.
3.2 Вставка изображений в ваши записи
Эта секция описывает что вы можете сделать на вкладках “Обзор”/”Обзор всех”.
3.2.1 Задание выравнивания изображения
Flexible Upload позволяет вам задавать горизонтальное выравнивание каждому вставляемому изображению.
Есть два метода задания выравнивания:
* Используя CSS
* Используя свойство align html тега
CSS более гибок чем свойство align, но требует задать форматирование в файле стилей вашей темы. Вы можете выбрать между трех выравниваний (влево,вправо и по центру) и Flexible Upload вставит соответствующий CSS класс в свойства каждого изображения.
Здесь приведен пример кода CSS для каждого класса выравнивания:
.imageframe { margin: 10px; padding: 5px; border: 1px solid #aaa; }
.imgalignleft { float: left; }
.imgalignright { float: right; }
.imgaligncenter { margin-left: auto; margin-right: auto; }
.imgalignleft { float: left; }
.imgalignright { float: right; }
.imgaligncenter { margin-left: auto; margin-right: auto; }
Первый класс “imageframe” добавляется на все ваши изображения, независимо от того какое выравнивание вы выбрали. Не стесняйтесь использовать его для улучшения просмотра фотографий. Помните что CSS имеет преимущество над заданным свойством выравнивания которое будет установлено позже в редакторе Wordpress’ Wysiwyg.
С другой стороны, если вы выбрали использование свойства align, вам не нужно определять никаких кодов CSS и вы можете изменить выравнивание позже используя иконку изображений редактора Wordpress. Однако таким образом не поддерживается центрирование изображения.
Вы можете выбрать режим CSS или ALIGN на странице настроек плагина в разделе “режим выравнивания” (или отключить его).
3.2.2 Задание цели для изображений или плагина
Если вы используете Lightbox (или любой другой плагин Thickbox, Greybox), нет ничего проще чем разрешить Flexible Upload добавлять нужное свойство “rel” в код ссылки. (Помните что Lightbox/Greybox “rel” тег сгрпуппирует все изображения записи, используя ID записи).
Если вы предпочитаете классический вид, например открытие изображений в новом окне, то это также возможно.
Вы можете задать настройки (или отключить это) на странице настроек Flexible Upload.
3.2.3 Как добавить подпись (caption) к фотографии
Эта функция позволит “обернуть” свои фотографии в “div”, вместе с заголовком(соответствует описанию которое вы вводите при загрузке картинки). Однако она не работает с визуальным редактором Wordpress 2.1.x (который, по какой-то причине, вырезает “div” элемент). Если Вы не возражаете против использования классического редактора кода html, вы сможете включить подписи для каждой фотографии если Вы выбрали режим CSS выравнивания (потому что упаковка фотографий в “div” отключит свойство align).
В Wordpress 2.0.x, визуальный редактор по видимому не привинчивает “div”, так как эта функция применяется автоматически при добавлении описания к изображению (например в WP 2.0.x, если вы не хотите видеть подпись, не вводите описание).
Класс CSS class для изображения является imagecaption.
Вернуться назад